Estax v1.0
Jan 25 2009
Estax (Easy Static XML) is a minimalist tool for generating static websites. It is
especially useful if you want to write a static website containing only a few pages,
but don't want to copy and paste menu HTML, and also don't want to use PHP or a full-blown
CMS. You write your site content in a single, simple XML file and Estax generates the individual
pages from it. Use it for seldomly updated and/or private sites, documentation, or when
you have a restrictive web host.Use Estax if you just want to keep it simple.
Advantages
- You don't need CGI or any scripting language installed on your web host
- You don't need a webserver (with scripting languages) installed on your desktop to preview your page
- Static pages mean high performance, no security issues with scripting bugs
- No special software or web interface for editing content, just use your favourite text editor to edit the content
- Apart from the Estax-specific tags, you can still use normal HTML
- If you ever want to move your site, it's just a matter of copying files - no database dumping etc.
- Automatically generates menu, supports syntax-highlighting (via SHJS), can generate tag cloud
- No dynamic content (comments, forums, calendars or similar)
- Static pages mean slight size overhead on the server
- You have to write your own style sheet, but you probably have one anyways which you can tweak to work with Estax. Or, you can use and/or modify the stylesheet of this web site.
You actually see how the output of Estax can look like right now, as this website was generated using Estax. A simple example for your site content could look like this:
<site
version="1.0"
stylesheet="style.css"
codestyle="vim-dark"
title="My Homepage"
favicon="favicon.ico"
author="Andreas Textor">
<menu>
<!-- Each link leads to a page that contains all boxes that
contain the tag -->
<link tag="home"/>
<link tag="code"/>
</menu>
<box date="2009-01-24" title="Welcome to my Homepage">
<!-- This tag makes this box appear on the "home"-page -->
<tag tag="home"/>
<!-- Use a special tag to create a separate site containing
only this box -->
<tag tag="welcome-to-my-homepage"/>
<content>
Hello World! I added a new program on
the <link tag="downloads"/> section!
<!-- Write your regular HTML here -->
</content>
</box>
<box date="2009-01-23" title="Hello World">
<tag tag="code"/>
<content>
This is how Hello World is written in C:<br/>
<listing language="c">
#include<stdio.h>
int main() {
println("Hello World\n");
return 0;
}
</listing>
</content>
</box>
</site>
Using this XML, Estax creates three pages: home.xhtml, welcome-to-my-homepage.xhtml
(each containing the menu and the first box) and code.xhtml which contains the menu
and the second box with the listing. You would extend this page by adding more
boxes tagged as "home" or "code". With one more box tagged as "code", code.xhtml
would then contain the menu and the two boxes.
Therefore, the tags are no(t only) fancy Web-2.0-stuff but are actually used to
create the structure of the website. If one page contains more than one box, the
date attribute determines the order of the boxes.Documentation
See Estax-documentation for details.
Download
Naturel v1.0.0
Nov 14 2008
Naturel (not to confuse with NATURAL)
is a programming language that was developed by Ralph Erdt and Andreas Textor for the
Compiler Construction class at the University of Applied Sciences Wiesbaden in
winter semester 07/08. Naturel stands for "Naturel is the
Andreas Textor Und Ralph Erdt Language"
("und" is the german word for "and").We wrote a minimal standard library for Naturel and a compiler in Java that produces C code. The language is object-oriented and its syntax is inspired by C, Java, Pascal and UML. Many keywords that are not necessary for the semantics like
class were
left out and other keywords were replaced by symbols, like + instead of
public. Comments are written like in Java and C++ using // and
/* ... */. Methods and attributes can have the visibilities public,
private and protected that are expressed using the UML-Modifiers +,
- and #. A class variable uses a double modifier character
instead of the keyword static. Overwriting of methods is allowed in
Naturel, overloading is not allowed.+a:num; // public -b:num; // private #c:num; // protected ++d:num; // public static --e:num; // private static ##f:num; // protected staticNaturel's grammar was transformed into a parser using the parser generator SableCC. The complete documentation, sample programs and source code of the compiler are contained in the downloadable package. The following block shows a short sample program that can be compiled using the compiler.
num and str are
the built-in data types for integers and strings, the static new method is the
constructor of the class.
+Point {
-x:num;
-y:num;
+getX():num { return(x); }
+getY():num { return(y); }
++new(px:num, py:num) { x := px; y := py; }
+addPoint(p:Point) {
x := x + p.getX();
y := y + p.getY();
}
+tostr():str {
return("[" + x.tostr() + "," + y.tostr() + "]");
}
++main(args:str[]):num {
p1:Point := Point.new(1, 2);
p2:Point := Point.new(3, 4);
out("Point 1: " + p1.tostr() + "\n");
out("Point 2: " + p2.tostr() + "\n");
p1.addPoint(p2);
out("Point 1: " + p1.tostr() + "\n");
return(0);
}
}
Note: Since the whole language including idea, grammar and compiler
were created during a single semester, not all features are implemented in the compiler, especially
a Garbage Collector
is missing. Thus, Naturel should not be used in productive environments.
Download
- Naturel - Compiler, Documentation and Sample programs - 4,8 MB. Note that all documentation is in German.
- Grammar in SableCC format
- zahlenraten.naturel - Zahlenraten (Number guessing game) in Naturel
- Zahlenraten.c - The C code that was generated from it
- Zahlenraten.h - The C header that was generated from it
genplant v0.3
Apr 10 2007
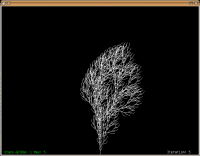
genplant is a simple L-System plant generator and renderer. Information about L-Systems can be found in The algorithmic beauty of plants.Changes in version 0.2: Interactive modification of angle and line length, more options, no more dependencies except SDL
Changes in version 0.3: Changeable axiom, VRML export, misc. things. See VRML-Demonstration (needs a VRML viewer or browser plugin. Note that FreeWRL didn't work for me for this VRML-file, but Cortona works (available only for Windows, sorry (VRML sucks anyway))).
Screenshot 1: L-System F->FF-[-F+F+F]+[+F-F-F]
Screenshot 2: L-System F->F[+F]F[-F][F]
Screenshot 3: L-System same as 1, but with randomization of the angles



Download
